「アクセストレードのfloglink設定したけど機能してない!なんで!?」
もしかしたら基本的な設定ミスかもしれませんよ。
✔︎この記事の内容
- floglinkのヘッダーコードの確認
- コードの取得、貼り付け方法
わたし自身ワードプレスのテーマを変えてからアクセストレードのクリック数が増えなくて、「なんでだろ?」と思いつつも放置していました。(ブログ自体のアクセスが少ないので)
いつまでも変化がなく、いよいよおかしいぞと思い調べてみたところ基本的な設定が間違えていました・・。
ちょっと恥ずかしいのですが、同じ境遇の方がいるかもしれないのでここで共有します。
floglinkの設定確認
floglinkが機能していないな、と思ったら確認する項目は2つです。
✔︎確認するところ
- floglink設定
- ヘッダータグ
floglink設定
floglinkの設定画面で行うものです。
設定箇所は1箇所で、提携プログラムのfloglink利用を許可しているかです。

プログラム状況の箇所が許可中になっていればOK。
この状態でヘッダータグがきちんと貼り付けられていればfloglinkは動作するはずです。
使い方がわかりにくいですが、変更したいプログラム名の左側の□に✔︎を入れて、上の「許可」「ブロック」のボタンを押すことで反映されます。
ヘッダータグ
もう一つの確認項目です。
floglinkを動かすには、サイト側のヘッダーにスクリプトコードを貼り付ける必要があります。
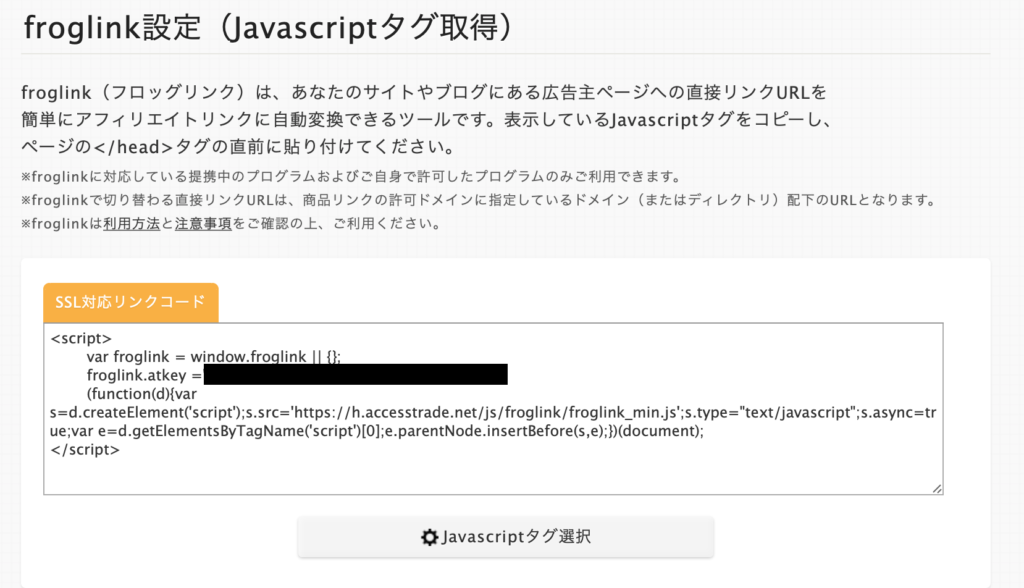
コードはfloglink設定画面のサイト一覧「タグ取得」から確認することができます。

こんなページが開きます。

このコードをワードプレス側でヘッダーコピペすればOK
わたしの失敗
わたしはヘッダータグのコピペをミスっていました。
正確にはコピーしたタグが間違っていました。
わたしがコピーしていたのはこれ。

・・・これfloglinkの利用方法説明画面なんです。
説明用のコードなので、サイトごとの識別IDの部分が****になっています。もちろんこれではfloglinkは正しく動きません。

改めて上の方法でタグをコピペしたところ、floglinkが動きました。めでたし。
思いも寄らない失敗ってあるものですね・・。
設定やってるのに動かない!って人は万が一があるので一応確認してみてくださいね。おしまい。